La visualisation analytique, pour comprendre des données complexes
Pourquoi a-t-on besoin d’utiliser les capacités visuelles ? Lors de notre scolarité, nous avons tous utilisés nos capacités symboliques pour calculer et lire, pourquoi ces capacités ne sont-elles pas suffisantes ?
Le but de la visualisation analytique ? Rendre aux experts leur autonomie, afin qu’ils puissent contrôler et maîtriser les outils d’analyse et d’exploration nécessaires aujourd’hui pour faire des découvertes ou prendre des décisions à partir de grandes quantités de données.
Auteurs scientifiques : Fanny Chevalier, Jean-Daniel Fekete – Réalisation : Christian Blonz
Visionner la vidéo – Durée : 07 min 39 s – Voir les différentes versions.
1. Représenter une profusion de données
Nous disposons aujourd’hui de quantités de données considérables, en conséquence de trois phénomènes :
- la capacité de stockage a augmenté de façon exponentielle et nous pouvons trouver des disques durs de plusieurs téraoctets (milliers de milliards d’octets) pour moins de 100 €,
- nous capturons des données à une vitesse jamais égalée avec nos satellites, nos capteurs de pollution, nos dossiers médicaux informatisés, nos enregistrements de transactions informatisées, les articles mis en ligne sur le Web, etc.
- les archives de données collectées depuis la nuit des temps sont maintenant mises à disposition sur Internet, DVD ou serveurs de données accessibles en ligne.
Ces nouvelles opportunités changent les perspectives scientifiques et industrielles.
Par exemple, dans les années 1990, les biologistes ont lancé le projet de séquençage du génome humain. Il leur a fallu dix ans pour y arriver, alors qu’aujourd’hui, quatre heures suffisent pour faire pratiquement le même travail de séquençage. Les données génomiques sont maintenant disponibles, mais l’analyse de la fonction des gènes – à quoi servent les fragments dans le génome ? – n’en est qu’à son balbutiement. Comment va-t-on analyser les nouveaux génomes séquencés qui arrivent à grande vitesse ?
Dans les années 1990, les entreprises qui voulaient savoir comment leurs produits étaient perçus par le public devaient demander des études à des entreprises spécialisées qui mettaient des mois à recueillir les données et à les analyser. Aujourd’hui, une exploration du Web permet de trouver toutes les pages faisant référence à des produits. Mais comment peut-t-on analyser ces milliers de pages rapidement pour en tirer des informations utiles aux entreprises ?
À l’époque où les données étaient moins abondantes, les scientifiques et les entreprises suivaient le processus suivant : ils partaient de questions (comme : « Que contient le génome humain ? ») et mettaient en place des méthodes pour recueillir les données nécessaires à leurs analyses, des méthodes pour mener à bien leurs analyses, cherchaient du financement pour réaliser tout cela, puis lançaient la procédure et attendaient le résultat.
De nos jours, les données sont déjà disponibles et en quantités bien plus importantes qu’auparavant. Il est toujours possible d’y appliquer des analyses pour obtenir des réponses à des questions connues. Cependant, on peut aussi explorer ces données pour trouver des informations nouvelles auxquelles personne n’avait pensé. C’est l’approche exploratoire.
Une représentation efficace
Lorsqu’on a de grandes quantités de données à découvrir et comprendre, des représentations graphiques peuvent être bien plus efficaces que des représentations symboliques.
Voici par exemple un tableau de données démographiques sur les États-Unis, qui donne, pour chaque état, le pourcentage de personnes ayant un diplôme de l’enseignement supérieur ainsi que le revenu moyen.
| Etat | % de diplômés | Revenu par foyer | Etat | % de diplômés | Revenu par foyer |
|---|---|---|---|---|---|
| Alabama | 20.6 | 11486 | Montana | 25.4 | 11213 |
| Alaska | 30.3 | 17610 | Nebraska | 26 | 12452 |
| Arizona | 27.1 | 13461 | Nevada | 21.5 | 15214 |
| Arkansas | 17 | 10520 | New Hampshire | 32.4 | 15959 |
| California | 31.3 | 16409 | New Jersey | 30.1 | 18714 |
| Colorado | 33.9 | 14821 | New Mexico | 25.5 | 11246 |
| Connecticut | 33.8 | 20189 | New York | 29.6 | 16501 |
| Delaware | 27.9 | 15854 | North Carolina | 24.2 | 12885 |
| District of Columbia | 36.4 | 18881 | North Dakota | 28.1 | 11051 |
| Florida | 24.9 | 14698 | Ohio | 22.3 | 13461 |
| Georgia | 24.2 | 13631 | Oklahoma | 22.8 | 11893 |
| Hawaii | 31.2 | 15770 | Oregon | 27.5 | 13418 |
| Idaho | 25.2 | 11457 | Pennsylvania | 23.2 | 14068 |
| Illinois | 26.8 | 15201 | Rhode Island | 27.5 | 14981 |
| Indiana | 20.9 | 13149 | South Carolina | 23 | 11897 |
| Iowa | 24.5 | 12422 | South Dakota | 24.6 | 10661 |
| Kansas | 26.5 | 13300 | Tennessee | 20.1 | 12255 |
| Kentucky | 17.7 | 11153 | Texas | 25.5 | 12904 |
| Louisiana | 19.4 | 10635 | Utah | 30 | 11029 |
| Maine | 25.7 | 12957 | Vermont | 31.5 | 13527 |
| Maryland | 31.7 | 17730 | Virginia | 30 | 15713 |
| Massachusetts | 34.5 | 17224 | Washington | 30.9 | 14923 |
| Michigan | 24.1 | 14154 | West Virginia | 16.1 | 10520 |
| Minnesota | 30.4 | 14389 | Wisconsin | 24.9 | 13276 |
| Mississippi | 19.9 | 9648 | Wyoming | 25.7 | 12311 |
| Missouri | 22.3 | 12989 |
Ce tableau est parfaitement complet et permet de répondre à de nombreuses questions en le regardant. Mais si je vous demande quel est l’état ayant le pourcentage de diplômés le plus élevé, il vous faudra un certain temps pour répondre. Si je vous demande alors le moins élevé, il vous faudra approximativement le même temps pour répondre. Ce temps est proportionnel au nombre d’entrées dans le tableau. Et après plusieurs questions, vous trouverez ce petit exercice lassant.
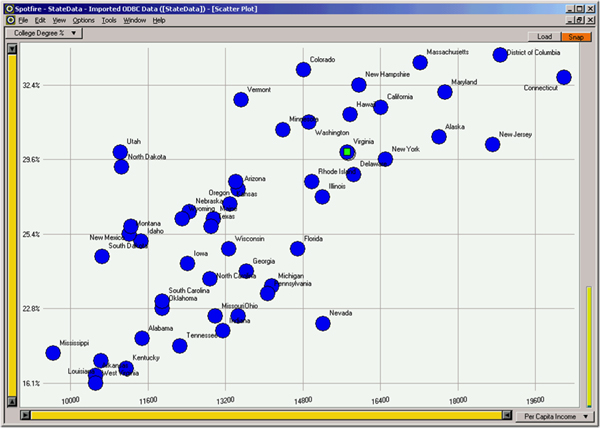
Si maintenant je vous montre la même information représentée graphiquement, alors les choses changent. La réponse aux questions précédentes saute aux yeux : les états extrêmes sont le « District of Columbia » pour le niveau d’éducation, le « Connecticut » pour le salaire moyen. Vous pouvez aussi voir instantanément les états les plus pauvres et les moins éduqués. Mais, plus intéressant encore, vous pouvez vous rendre compte que le salaire moyen est approximativement proportionnel au niveau d’éducation : plus le niveau moyen est élevé, plus le salaire moyen est élevé. Une telle information motiverait peut-être les enfants à mieux travailler…

Diagramme de points ou semis montrant le revenu moyen sur l’axe horizontal et le pourcentage d’études du supérieur sur l’axe vertical, pour chaque point représentant un état américain.
Une fois ce constat général effectué, on détecte aussi les exceptions : l’Utah – qui a un pourcentage de diplômés élevé et un salaire moyen moins élevé que les autres états au même niveau de diplôme – et le Nevada – qui a un salaire moyen très supérieur aux autres états ayant le même niveau de diplôme. Voici deux nouvelles questions qui viennent de la représentation graphique. Ce graphique permet de voir très rapidement des phénomènes intéressants qu’on ne connaissait pas et de répondre à des questions qu’on ne se posait pas préalablement. Ce que la représentation symbolique n’offrait pas !
Une explication cognitive
D’où vient cette efficacité de la représentation graphique ? Une explication a été trouvée par la psychologue américaine Anne Treisman en 1985 : la perception préattentive.

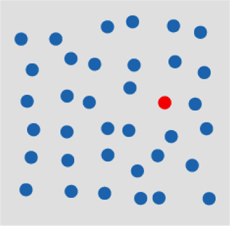
Percevoir le rond rouge parmi un grand nombre de ronds bleus est immédiat et ne requiert aucun effort cognitif, quel que soit le nombre.
Anne Treisman a étudié notre perception visuelle et a découvert que nous pouvions, en regardant un graphique pendant une fraction de seconde, répondre à des questions sur le contenu de ces graphiques de manière très fiable. Par exemple, si on regarde la figure ci-contre pendant 250 ms (1/4 de seconde), n’importe quelle personne ne souffrant pas d’un handicap visuel pourra percevoir qu’il y a bien un rond rouge parmi tous les ronds bleus. Si on avait mis un rond vert, on l’aurait trouvé aussi rapidement. Anne Treisman a montré que le système perceptif humain était capable de faire des traitements « en un clin d’œil », sans effort et cela de manière indépendante du nombre d’objets affichés. Lorsque des données sont affichées de manière adéquate, l’œil humain peut percevoir un grand nombre de propriétés sans effort, quelle que soit la quantité de ces données. Si on n’utilise pas une représentation adéquate, il faudra alors un temps proportionnel au nombre d’objets à étudier, ce qui devient vite pénible voire impossible. Nous pouvons percevoir un grand nombre de caractéristiques visuelles de manière préattentive : la couleur, l’orientation, les lignes de front et bien d’autres. Des informations très complètes au sujet de cette théorie sont disponibles sur la page Web (en anglais) de Christopher G. Healey.
Choisir les bonnes variables visuelles
Les recherches en psychologie cognitive nous guident dans les choix possibles pour représenter graphiquement une information abstraite composée d’objets ayant des caractéristiques multiples, comme les états américains et leurs caractéristiques statistiques.
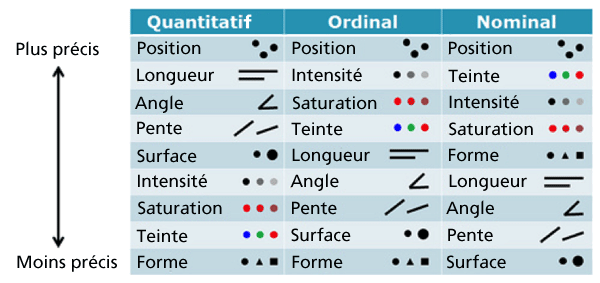
D’autres travaux issus de la cartographie, puis des statistiques, et enfin propres au domaine de la visualisation d’information, nous guident dans le choix des variables visuelles à utiliser selon la nature des caractéristiques à visualiser. Jacques Bertin, cartographe français, décrit un système de variables visuelles, c’est-à-dire l’ensemble des primitives graphiques que l’on peut percevoir visuellement : la position, la longueur, l’angle, la pente, la surface, la couleur séparée en intensité, saturation et teinte, et la forme. Selon la nature des caractéristiques à représenter, il a déterminé les variables les plus efficaces.

Système de variables visuelles proposé par Jacques Bertin et raffiné par Cleveland&McGill puis par Card&Mackinlay.
Ainsi, pour le tableau des états américains contenant des caractéristiques quantitatives, la position est la variable visuelle la plus précise, et c’est ce que nous avons utilisé. Mais sur un écran ou sur une feuille de papier, on est limité à deux dimensions, alors qu’on pourrait vouloir visualiser des données supplémentaires, comme la durée moyenne de vie par état. Selon le système de Bertin, il est alors préférable d’utiliser des traits de longueur variable pour cette troisième dimension.
Ces préconisations sont certes très utiles, mais elles ne suffisent pas à spécifier des représentations. Nous pouvons toujours imaginer des méthodes très différentes pour représenter une information abstraite sous forme de variables visuelles. Sans connaître les études en psychologie cognitive ou celles de Bertin, de très belles visualisations ont été réalisées dans le passé.

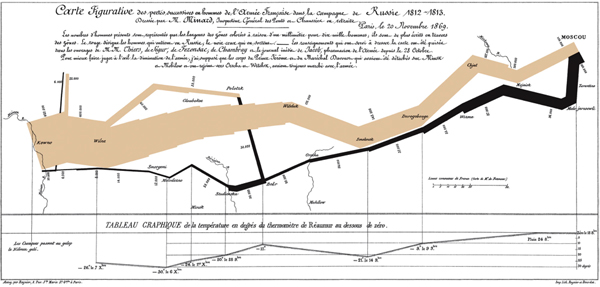
Carte de Minard sur la campagne de Russie de Napoléon.
Déjà en 1869, Charles Joseph Minard a dessiné ce qu’on pourrait appeler une visualisation de la campagne de Russie de Napoléon de 1812. Cette carte améliorée permet de répondre à un grand nombre de questions d’un seul coup d’œil. Le chemin parcouru par l’armée est dessiné sur un fond de carte ; en beige lors de la marche vers Moscou, en noir lors de la retraite. L’épaisseur du trait est proportionnelle à la taille de l’armée : partant avec 400.000 hommes, ils n’étaient plus que 10.000 à l’arrivée. À l’aller, le manque de nourriture (en partie dû à une stratégie russe de terre brûlée) et les épidémies sont responsables de la mort de 300.000 soldats. La température basse pendant la retraite est représentée en bas du graphique. On comprend immédiatement la corrélation entre le froid et les pertes humaines. Enfin, le passage de la rivière Bérézina (en bas à gauche de la carte) a causé la perte de 15.000 hommes, passant d’un effectif de 40.000 à 25.000 soldats. Ce graphique raconte une histoire de manière globale ainsi que dans ses détails numériques.
2. Du graphique à l’interaction
La représentation graphique des données permet d’en tirer de l’information : de comprendre plus rapidement et plus efficacement ces données. Lorsqu’on couple les représentations graphiques à des interactions, non seulement on décuple encore leur pouvoir expressif, mais de plus, on comprend les données à beaucoup plus grande échelle.
Prenez l’exemple de la carte de Minard, que vous pouvez explorer interactivement. La campagne de Russie de Napoléon se comprend globalement, mais grâce à l’interaction, on peut aussi s’intéresser plus localement à des péripéties.
La question de l’interaction liée à la perception a été étudiée par de nombreux psychologues depuis les années 1950. En particulier James J. Gibson, dans son approche dite « écologique » (écologique est à prendre au sens littéral ici : l’étude de l’être humain dans son environnement naturel et social) sur la perception visuelle, explique que nous devons percevoir pour agir et agir pour percevoir. Par exemple, si l’œil est immobilisé, l’image rétinienne disparaît : c’est physiologique. De même, pour percevoir un objet, nous bougeons notre tête autour de lui ou, s’il est assez petit, nous bougeons directement l’objet afin de le voir sous plusieurs angles pour mieux le comprendre.
Sur un ordinateur, les interactions peuvent être multiples : sélection, recherche, navigation (zoom, déplacement), filtrage, etc. Si ces interactions sont pertinentes, l’exploration des visualisations reste simple et bien plus riche qu’avec une visualisation statique.
Un système de recherche dynamique
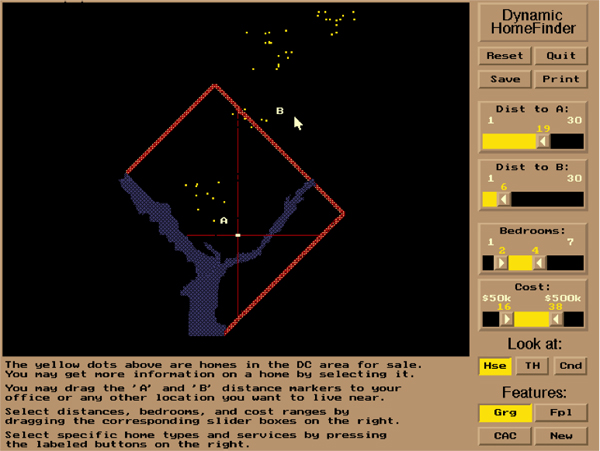
Un exemple intéressant concernant l’interaction liée à la visualisation est celui du système de recherche de logement dynamique (« Dynamic HomeFinder » proposé par Ahlberg et Shneiderman en 1994). La recherche de logement a toujours été un casse-tête et les listes proposées par les agences immobilières n’aident pas vraiment : il faut parcourir les logements un à un pour filtrer rapidement ceux qui pourraient convenir ou pas. Des sites Web proposent des formulaires où on peut spécifier des critères (prix, localisation, nombre de pièces, etc.). Mais, lorsqu’on les utilise, on risque de n’obtenir aucune réponse, parce qu’on a fixé un prix trop bas ou qu’il n’y a pas de logement dans les localisations désirées. Il faut alors relâcher les contraintes, mais comment ? Peut-être en augmentant le prix ? Peut-être en déplaçant la localisation sur un secteur limitrophe ? Comment savoir ?

Recherche de logement dynamique. La carte de Washington D.C. est affichée en fond et les logements disponibles sont représentés par des points jaunes. À droite, des boutons et curseurs virtuels permettent d’exprimer ses contraintes interactivement. Les points A et B peuvent être déplacés librement sur la carte : ils permettent de représenter deux lieux importants, comme le lieu de travail de la femme et celui du mari. En déplaçant le curseur « Distance to A » avec la souris, les logements éloignés du point A disparaissent ou apparaissent interactivement.
Dans le système de recherche de logement dynamique, initialement, tous les logements disponibles sont montrés, car aucune contrainte n’est donnée. Il est ainsi possible de se rendre compte de la distribution géographique des logements disponibles. Chaque contrainte est posée à la souris à l’aide d’une interaction très simple. En bas à droite, on peut sélectionner des caractéristiques du logement comme l’existence d’un garage (Grg), d’une cheminée (Fpl), s’il s’agit d’un logement neuf (New) ou avec air conditionné (CAC). Sélectionner un de ces boutons ne laisse affichés que les logements ayant la caractéristique associée. Déplacer les curseurs permet de filtrer dynamiquement les logements selon le critère du curseur. Par exemple, le prix des appartements peut être spécifié dans un intervalle contrôlé par deux curseurs : les valeurs minimale et maximale. La mise à jour de la visualisation est immédiate et permet une exploration rapide, incrémentale (on modifie petit à petit les paramètres), réversible. Elle s’effectue sans utiliser le clavier, mais en pointant et cliquant avec la souris sur des objets représentant les requêtes.
Ces caractéristiques sont essentielles à une interaction efficace ; elles définissent les « requêtes dynamiques ». Elles se distinguent d’autres types de requêtes qui utiliseraient un langage informatique comme celui utilisé dans les bases de données (SQL). Pourquoi les caractéristiques des requêtes dynamiques sont-elles si importantes ?
Une question de mémoire
Encore une fois, les psychologues nous donnent de très bonnes raisons : les limites de notre mémoire à court terme. En effet, nous disposons de plusieurs types de mémoire. Lorsque nous menons une réflexion, nous nous reposons sur notre mémoire à court terme, ou mémoire de travail, qui est très limitée. D’après une étude de George A. Miller publiée en 1956, on ne peut mémoriser que sept items, plus ou moins deux selon les personnes et les états. Donc, lorsque nous explorons notre carte des logements, nous échafaudons des plans et nous les menons à bien. Ce plan se décompose en sous-tâches (voir si un appartement est moins cher qu’une maison, voir où sont les logements les moins chers, etc.) et nous stockons cette planification dans notre mémoire de travail. Chaque réponse monopolise un item et nous conduit à réévaluer notre plan. Le problème est que l’expression d’une requête dans un langage comme SQL va utiliser plusieurs items de notre mémoire de travail, car notre capacité langagière alors mise à contribution a besoin de stockage. En revanche, le fait de pointer et de déplacer le curseur n’utilise aucun item. Par conséquent, nous pouvons échafauder des plans bien plus complexes et explorer plus d’alternatives avec des requêtes dynamiques qu’avec des langages de requêtes. Nous pouvons alors explorer un grand nombre de visualisations dont les paramètres sont modifiés interactivement et dont la lecture est rapide car pré-attentive. Nous avons établi une boucle de rétroaction qui nous permet d’explorer rapidement notre espace de données.
Au passage, nous pouvons voir facilement quelles sont les régions les moins chères. Il se trouve que ce sont aussi les endroits les plus risqués : ils sont très dangereux donc moins chers. C’est le genre d’information que l’on ne cherchait pas, mais que l’on trouve de manière fortuite et qui s’avère utile.
Maintenant que nous savons sur quoi repose la perception visuelle rapide et l’interaction, nous pouvons passer en revue les types de visualisations qui ont été conçues et réalisées pour explorer des données.
3. Visite guidée de visualisations par type de données
Données monodimensionnelles comme les lignes de temps
Les données les plus simples nécessitant de la visualisation sont des variations multiples d’une valeur comme par exemple, la valeur boursière d’une action dans le temps ou la température d’une personne malade au cours du temps. La représentation la plus simple est la ligne de temps, proposée par Google notamment pour montrer l’évolution du cours des actions ou des monnaies sur le site Google Finance.

Valeur de l’Euro face au Dollar visualisée par Google Finance.
Le cours de l’action est donné non seulement par la ligne des valeurs mais aussi renforcé en coloriant la partie basse de la courbe. Deux niveaux d’échelle sont visibles, la zone focale en haut et une zone de contexte placée sous la glissière de réglage. La zone de contexte montre la variation de la valeur durant une très longue période sans donner de détails tandis que la zone focale est plus détaillée. Les requêtes dynamiques se font avec la glissière. Cette visualisation a été augmentée pour montrer encore plus de contexte grâce aux petits drapeaux montrant une lettre qui sont placés le long de l’axe du temps. Ils se réfèrent à des événements importants publiés dans des journaux et facilitent la compréhension des variations de valeur. La zone de contexte permet de voir les tendances des valeurs sur des temps très longs (deux heures et demie ici).
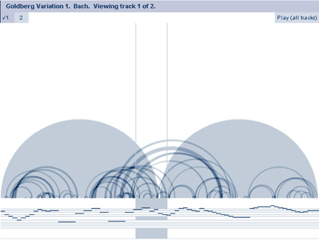
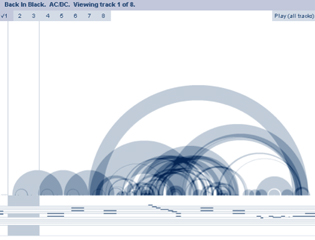
Les diagrammes en arcs, proposés par Martin Wattenberg, sont beaucoup plus originaux. Ils permettent de visualiser les sous-séquences similaires dans une longue séquence. Ils sont particulièrement intéressants pour visualiser la structure de morceaux musicaux.
Un diagramme en arc est construit de la manière suivante : à partir d’une piste musicale (par exemple, la main droite du piano ou la guitare électrique principale), chaque note est considérée comme une lettre et le tempo est oublié. On cherche les suites de lettres qui se répètent et on les relie par un arc. Plus la répétition est lointaine et plus l’arc est haut. Plus elle est longue et plus l’arc est épais.


La structure de la musique devient visible et les amateurs reconnaîtront facilement les caractéristiques importantes de leurs morceaux favoris. Les autres apprendront plus facilement à décrypter la structure de la musique. L’application est disponible sur le site The Shape of Song. Elle permet de créer un diagramme à partir de morceaux de musique au format MIDI.
Déjà pour ces données relativement simples, il existe différentes représentations de base qui permettent de comprendre d’un seul coup d’œil des structures complexes.
Données multidimensionnelles

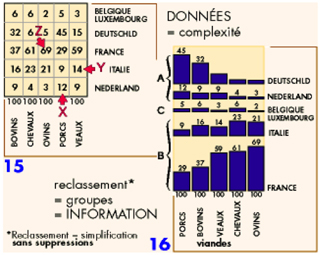
Matrice de valeurs de Jacques Bertin.
Beaucoup de données très courantes ont plusieurs dimensions. Jacques Bertin nous donne en exemple la production de cinq viandes dans cinq pays européens. Dans la figure à gauche, la table indique les valeurs numériques. Elle permet de répondre à des questions de détails : quelle est la production de porcs de l’Italie ? Cependant, cette table ne permet pas d’avoir une idée générale de cette production par pays. Bertin explique qu’en employant un codage visuel plutôt qu’un nombre dans chaque cellule, on facilite la lisibilité des valeurs. Dans l’exemple, il utilise une barre verticale dont la hauteur est proportionnelle à la valeur et inscrit aussi sa valeur.
Le point intéressant est que cette matrice peut être réordonnée : l’ordre des lignes et colonnes est arbitraire. Si l’on réordonne les lignes pour que les pays les plus similaires soient côte à côte et qu’on fait de même pour les colonnes afin que les profils de viandes les plus similaires soient aussi côte à côte, on obtient une matrice bien ordonnée qui permet de voir à la fois les détails et une vue d’ensemble. On constate immédiatement que les pays suivent trois tendances, appelées A, B et C dans la figure. Ainsi, la France et l’Italie ont un profil similaire, de même que l’Allemagne et les Pays-Bas. Cette représentation matricielle est très efficace, à condition que les lignes et colonnes soient correctement ordonnées.
Lorsque le volume de données augmente, cette représentation matricielle n’est pas toujours suffisante. Par exemple, si vous voulez acheter un appareil photo numérique et que vous allez dans votre magasin préféré ou sur un site marchand, vous verrez un nombre très important de modèles dont les caractéristiques varient énormément. Si on liste les caractéristiques essentielles et qu’on fait un tableau où, pour chaque appareil, on remplit les colonnes du tableau, on obtient une table de données multidimensionnelle.
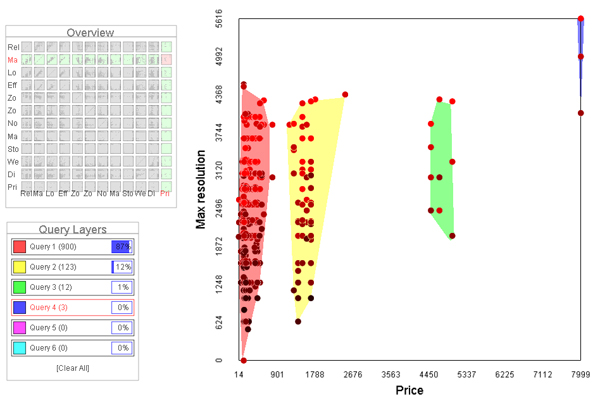
À partir de cette table, on peut générer un diagramme en semis pour chaque paire de dimensions. Sur chacun de ces diagrammes, à un appareil correspond un point, dont les coordonnées sont les valeurs des deux dimensions choisies, représentées sur les axes (comme dans l’exemple des données démographiques des états américains). En associant ces diagrammes, on forme des matrices de semis. Cependant, ces matrices prennent beaucoup de place si l’on veut qu’elles restent lisibles. C’est pourquoi nous avons réalisé un système interactif, appelé ScatterDice, qui permet de naviguer interactivement dans ces matrices.
Avec ScatterDice, il est possible de voir un résumé de tous les semis et de naviguer dans ces semis de manière très simple et rapide en cliquant sur les cellules qui semblent intéressantes. Ainsi, pour choisir son appareil photo, on pourra explorer toutes les dimensions.

Matrice de semis. Sur la gauche, matrice de semis miniatures, où les deux dimensions du diagramme en semis affiché sont sélectionnées. Sur la droite, le diagramme en semis correspondant montre les appareils classés selon leur résolution maximale et leur prix, faisant ressortir quatre zones de prix.

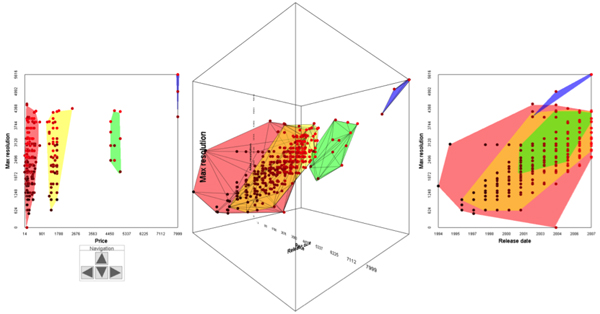
Navigation entre les semis. Le diagramme en semis de gauche montre les appareils classés selon leur résolution maximale et leur prix, faisant ressortir quatre zones de prix. Au milieu s’opère la transition entre deux configurations, où l’axe horizontal change : le prix est remplacé par la date de lancement. Pour que la transition soit continue et non brutale, une rotation en 3 dimensions est utilisée. À droite, sur le nouveau diagramme en semis affiché, les zones de prix définies précédemment restent visibles.
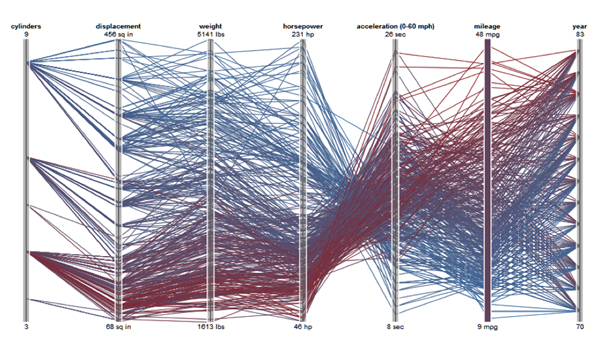
Il existe bien d’autres représentations visuelles pour les données multidimensionnelles. Une représentation très efficace, présentée sur la figure suivante, s’appelle « coordonnées parallèles ». Chaque ligne brisée allant de gauche à droite représente un élément – ici un modèle de voiture. Chaque dimension est un axe vertical dont les extrémités représentent les valeurs minimale et maximale prises par les valeurs dans cette dimension. Par exemple, le poids des voitures (troisième axe nommé weight) varie entre 5141 lbs en haut et 1613 lbs en bas. Une voiture est une ligne brisée qui va connecter les valeurs la caractérisant sur chacun des axes. Les nombreux croisements visibles entre l’axe de la puissance (horsepower) et celui de l’accélération montrent que, globalement, plus une voiture est puissante et moins elle met de temps pour accélérer.

Coordonnées parallèles montrant un ensemble de modèles de voitures selon sept dimensions.
Cette représentation nécessite un certain temps d’apprentissage, ce qui l’oriente plutôt vers des spécialistes de l’analyse que vers le grand public. Mais, avec un peu d’habitude, il devient aisé de comprendre les informations globales et locales à partir de coordonnées parallèles. Avec des interactions appropriées, l’analyse devient encore plus puissante. Glisser la souris sur la visualisation met en surbrillance les lignes sous la souris et affiche les détails des valeurs. Les axes peuvent servir à filtrer les valeurs en plaçant une glissière de filtrage d’intervalle. Enfin, les axes peuvent être réordonnés (comme dans les matrices) et les valeurs minimum et maximum peuvent être permutées.
Arbres et hiérarchies

Arbre nœuds et liens circulaire réalisé avec Protovis.
Les arbres et hiérarchies sont très fréquemment utilisés, que ce soit pour décrire l’organisation des entreprises, les répertoires dans les ordinateurs, les structures imbriquées dans les documents au format XML et les arbres syntaxiques en linguistique. Il existe deux représentations visuelles de ces arbres et beaucoup de variantes de ces deux représentations.
La première, la plus connue, s’appelle « diagramme nœuds et liens », comme dans la figure ci-contre. Généralement, ces arbres sont plutôt dessinés avec la racine en haut et les descendants en bas ; c’est le cas pour les arbres de descendance dans les généalogies et les organigrammes. Un problème classique rencontré dans les représentations « nœuds et liens » des arbres est le fait que plus on s’éloigne de la racine de l’arbre et plus celui-ci devient large. Lorsqu’on a une feuille de papier ou un écran rectangulaire, l’espace est mal utilisé. Pour pallier cet inconvénient, la figure dessine l’arbre de façon circulaire.
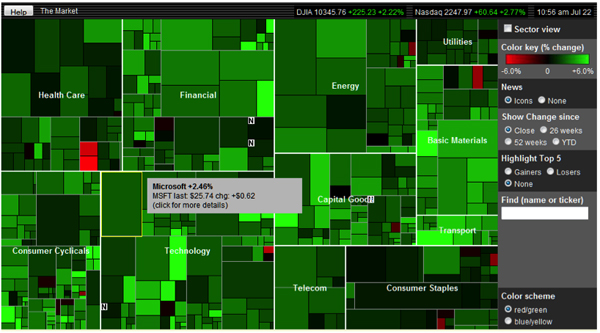
Un deuxième type de représentation des arbres moins connu mais très intéressant est le Treemap. Dans cette visualisation, la racine de la hiérarchie est l’ensemble de l’écran. Les enfants sont des rectangles contenus dans le rectangle parent.

Treemap du marché boursier américain le 22 juillet 2010 selon le site SmartMoney.
La figure ci-dessus montre un Treemap représentant l’état du marché boursier. Celui-ci est décomposé en secteurs (énergie, finance, etc.) qui contiennent des entreprises. Ces entreprises sont des rectangles donc la surface est proportionnelle à la capitalisation boursière : une entreprise deux fois plus capitalisée qu’une autre aura une surface deux fois plus grande. Dans la figure, la souris est placée sur le rectangle représentant la société Microsoft (dans le secteur des technologies). C’est la société ayant la plus importante capitalisation boursière du secteur et elle est au vert, ce qui signifie que le cours a augmenté depuis la veille (l’étiquette affichée nous donne les détails : 2,46 % de gains). On voit au premier coup d’œil que le marché est très positif ce jour-là, avec quelques rares sociétés en rouge ou stables en noir. Cette représentation remplace efficacement les pages de journaux qui donnent tous les détails sur toutes les actions cotées en bourse : un simple coup d’œil permet de voir la tendance du marché, la tendance par secteur et les exceptions, tandis que les valeurs précises restent accessibles par interaction avec la visualisation.
Réseaux
Les réseaux sont des structures très fréquentes. Que ce soit le réseau routier ou aérien, mais aussi électrique, téléphonique ainsi que les connexions sur Internet. Depuis quelques temps, les réseaux sociaux comme Facebook ou LinkedIn sont très populaires sur Internet. Pour avoir une structure de réseau, il suffit d’avoir des éléments et de les connecter en utilisant une ou plusieurs relations. Cette généralité fait qu’on peut créer des réseaux facilement (il suffit de regarder les personnes proches géographiquement et d’essayer de les connecter selon une relation : la même tranche d’âge, ami, ennemi). Visualiser des réseaux peut se faire de deux manières générales et avec de nombreuses variantes ou méthodes hybrides pour des cas particuliers.
La manière la plus simple de dessiner un réseau est le diagramme nœud et lien, comme pour les arbres qui sont des types particuliers de réseaux. Dans un arbre, chaque nœud a un parent et un seul (sauf la racine) tandis que dans un réseau général, on n’a pas cette contrainte. On distingue habituellement deux types de réseaux, ceux qui sont orientés et les non orientés. Le réseau routier est orienté, car les rues peuvent être à sens unique. Le réseau électrique n’est pas orienté : si un fil relie deux maisons, le courant passera dans un sens comme dans l’autre. Le site Visual Complexity recense un grand nombre de dessins de réseaux, souvent très beaux ou spectaculaires.
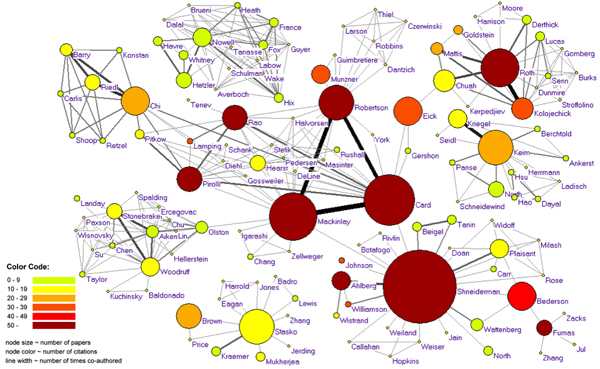
La figure suivante montre un réseau non orienté, composé de chercheurs représentés par des cercles et reliés par des traits lorsqu’ils ont cosigné au moins une publication. Plus ils ont écrit ensemble, plus le trait est épais. Plus chaque chercheur a publié, plus son cercle est gros. Plus il est cité par d’autres publications, plus son cercle est foncé. Ce diagramme nous montre d’un seul coup d’œil les personnes les plus prolifiques (les plus gros cercles), les plus référencées, les plus centrales (celles qui ont le plus de connexions ou qui semblent au milieu de leurs groupes), les groupes déconnectés et bien d’autres choses encore.

Réseau de collaboration entre chercheurs dans le domaine de la visualisation d’information.
Cependant, ce dessin ne représente pas exactement les données brutes. Pour réaliser cette visualisation, Katy Börner et ses étudiants ont analysé les données et filtré plusieurs personnes pour rendre le réseau lisible. Ensuite, ils ont utilisé un algorithme pour calculer les positions des nœuds et les ont retouchées à la main. Ainsi, ce graphique est une visualisation retouchée, une interprétation humaine de données.
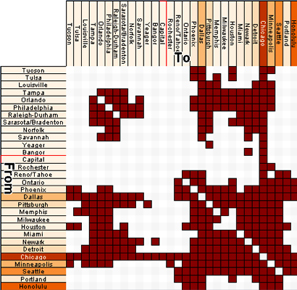
Un problème essentiel de la représentation sous forme de nœuds et liens est que ces diagrammes deviennent illisibles lorsque la densité du réseau augmente. La figure précédente est une simplification des données pour des raisons de lisibilité. Si toutes les personnes avaient été affichées, les liens seraient devenus trop denses et illisibles. Pour résoudre ce problème, une autre représentation est utilisable : les matrices d’adjacence. La figure suivante montre le réseau des lignes aériennes du nord-ouest des États-Unis. Dans la représentation nœuds et liens, il est difficile de répondre à certaines questions rapidement. Par exemple : quelles sont les destinations accessibles depuis la ville Capital (au milieu à droite). Dans la représentation matricielle, les villes sont mises en lignes et en colonnes ; lorsqu’une connexion existe, la cellule à l’intersection de la ligne et de la colonne est colorée. Dans ce réseau, les routes sont symétriques donc la matrice est aussi symétrique par rapport à sa diagonale. Il est très facile de voir que Capital n’est connecté qu’à Chicago mais que Chicago est connecté partout.


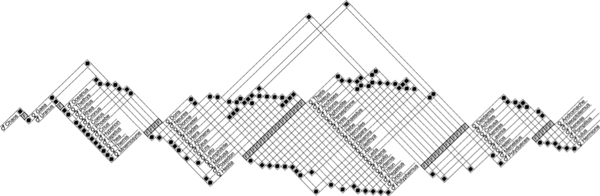
La visualisation de réseaux est un domaine qui évolue très rapidement. De nombreuses représentations hybrides (croisement des nœuds et liens et des matrices) sont apparues récemment et des interactions nouvelles permettant d’explorer plus rapidement et plus efficacement ont aussi été décrites dans des publications qui seront prochainement accessibles au grand public. Par exemple, des arbres généalogiques peuvent être très efficacement représentés (voir aussi la page GeneaQuilts).

Généalogie des dieux grecs utilisant la représentation hybride GeneaQuilts. Chaque colonne est une génération composée de personnes. Les « F » représentent des familles nucléaires. Au-dessus de ces F, on peut retrouver les parents et en dessous les enfants. À droite des personnes, on peut voir leurs mariages : un point à l’intersection de la ligne de la personne et de la colonne de la famille. À gauche des personnes, on peut voir la famille : un point à l’intersection de la ligne et de la colonne indique la famille parentale. Tous les points dans la même colonne sous le F représentent la fratrie.
Texte
Jusqu’à présent, les visualisations décrites permettaient de comprendre des données essentiellement numériques ou qualitatives. Le texte est un type de données beaucoup plus compliqué et qui est disponible à profusion. La visualisation de texte est donc destinée à produire des vues d’ensemble et des résumés de données textuelles.
Par exemple, lorsqu’on reçoit un long livre avec plusieurs chapitres comme celui que vous lisez en ce moment, une question fréquente est : de quoi va parler le prochain chapitre ? La visualisation Wordle suivante permet de répondre à la question immédiatement et, de plus, elle est esthétiquement plaisante.

Nuage de mots créé par Wordle à partir de ce document. Les mots qui apparaissent le plus fréquemment dans le texte sont présentés en plus gros caractères.
Le site Many Eyes propose plusieurs visualisations différentes pour le texte. Ces représentations facilitent la compréhension rapide de textes volumineux, afin de ne pas avoir besoin de les lire pour en comprendre le contenu ou du moins la nature.
Conclusion
La visualisation permet de comprendre plus vite et mieux des données numériques ou textuelles, en s’appuyant sur nos capacités innées et un certain apprentissage. Comme un livre nous donne une table des matières, nous avons besoin d’informations résumées et synthétiques pour comprendre rapidement des données et pouvoir prendre des décisions pertinentes. En enrichissant les données que nous mettons en ligne avec des visualisations appropriées, nous en facilitons l’usage. En apprenant à lire les visualisations, nous gagnons du temps et améliorons notre compréhension. Souvent ludiques, ces représentations et interactions nous permettent d’acquérir des informations complexes avec facilité et efficacité.
Newsletter
Le responsable de ce traitement est Inria. En saisissant votre adresse mail, vous consentez à recevoir chaque mois une sélection d'articles et à ce que vos données soient collectées et stockées comme décrit dans notre politique de confidentialité
Niveau de lecture
Aidez-nous à évaluer le niveau de lecture de ce document.
Votre choix a été pris en compte. Merci d'avoir estimé le niveau de ce document !